

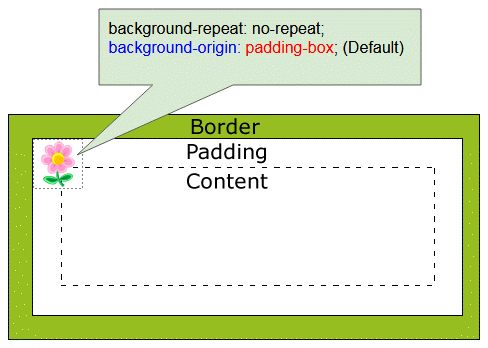
You can control this tiling effect using the background-repeat property, as follows: background-repeat: repeat Tiles the image both horizontally and vertically. You can see that the background image repeats itself many times, in order to fill the whole page. Try scrolling up and down! Specifying how the background image tiles To see how this looks, check out this example. However, using the background-attachment: fixed property, it’s possible to create a “watermark” background that stays fixed in the same place on the screen while the page scrolls:

Creating a “watermark” background imageīy default, a page background image will scroll with the page. Note that you can also use the background-image property (and indeed any of the background properties) on divs, tables, table cells, paragraphs, etc. See this example in action! (Use your browser’s Back button to return here.) Here is my Web Page with a background image! For example, to set a background image for a Web page, you could use something like this: You can use the background-image property to specify a background image for an HTML element. This is a paragraph with a yellow background colour. The background-color property lets you set the background colour for an HTML element. However, it’s also very easy to make Web pages look horrible, or even unreadable with the wrong type of background! The section at the end of the tutorial will help you avoid some of the common pitfalls associated with backgrounds. Whether the background image scrolls with the page, or is fixed on the screenĪdding a nice coloured or graphical background to your Web pages is a quick and easy way to spice up your site.The background image for a Web page, table, paragraph, etc.The background colour to use for a Web page, table, paragraph, etc.
CSS BACKGROUND IMAGE RESIZE BLOCK DISPLAY HOW TO
This tutorial shows you how to work with the various CSS background properties.


 0 kommentar(er)
0 kommentar(er)
